Heatmap
Heatmap is generally used to convert complex data to simpler ones, so that we get a better understanding of what is happening in the website. A clear and deeper insights of the information can be obtained easily.

What Is a Heatmap And How To Use Them?
Tracking, monitoring and analyzing turns out to be an integral part when it comes to a digital product. Sometimes you can't manually check and work on everything, and that's where you are in need of some shortcuts and hacks to help you resolve the problem.
Satisfying the clients and customers is the ultimate goal in whatever job you maybe in. Only on interacting with them, you can know what exactly they need. There may be various other products and software available to help in doing so, but how will you find them.
Heatmaps are one best option in guiding you to solve all the issues in analyzing your visitors. So what are they and what has to be done to implement it? The answers for all your questions are right below, so go through the article.
What is a heat map?
The collected data from a website can be presented in various forms. When you represent the data in a graphical form then it is known as a heatmap. The data that is collected will be presented in various colors for us to have a better understanding of the information.
Heatmap is generally used to convert complex data to simpler ones, so that we get a better understanding of what is happening in the website. A clear and deeper insights of the information can be obtained easily.
Mostly a heatmap is used to find the most used and least pages and elements in a website. By using a heatmap you can monitor each and every page and find the interaction of the elements and then implement your ideas to improve them.
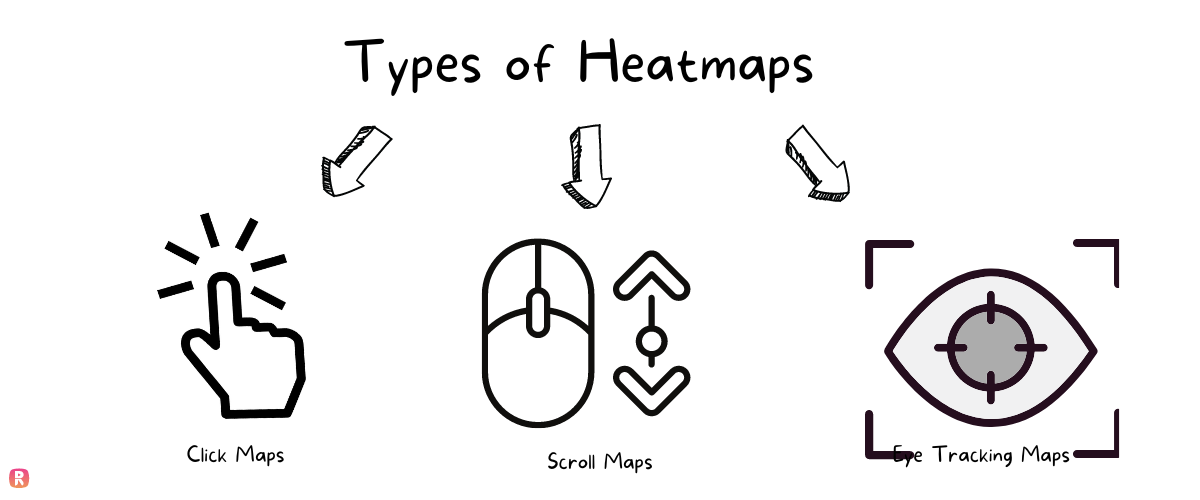
Different types of heatmaps:

You have various types of heatmaps based on your need of analyzing. Choose the one you need and the rest is easier to analyze.
1. Click maps:
As the name suggests, click maps are used to record the number of clicks in any element or page. Based on the number of clicks you can differentiate the most visited and least visited page in your website. Not just pages you can also use it on images, links and much more.
Not just this, these maps can also be used to find out the bugs present in the website. If you witness any rage clicking in the website, dead links, non-functioning elements can be identified and rectified at the earliest.
2. Scroll map:
Scroll map helps to analyze the scrolling movement of the visitors in the website. A page may be long, by using this map you can find how far your visitors reach in the page. Sometimes your page might be too long for the users to get frustrated and they exit it immediately.
To solve problems like these, the scroll map will help you analyze how far the page reaches the visitors, where they lose interest, is the page too long, how much time they spend in every page and much more can be calculated.
3. Eye tracking heatmap:
Another type of heatmap is the eye tracking heatmap. This is used to calculate and evaluate the time spent in each page and element, the number of times a user repeatedly visits the page and which element is used much by the user can be analyzed.
More than words, the visuals fascinates the people more. There may be various factors in your website which attracts the audience. So find out that element and implement the same for rest of the pages.
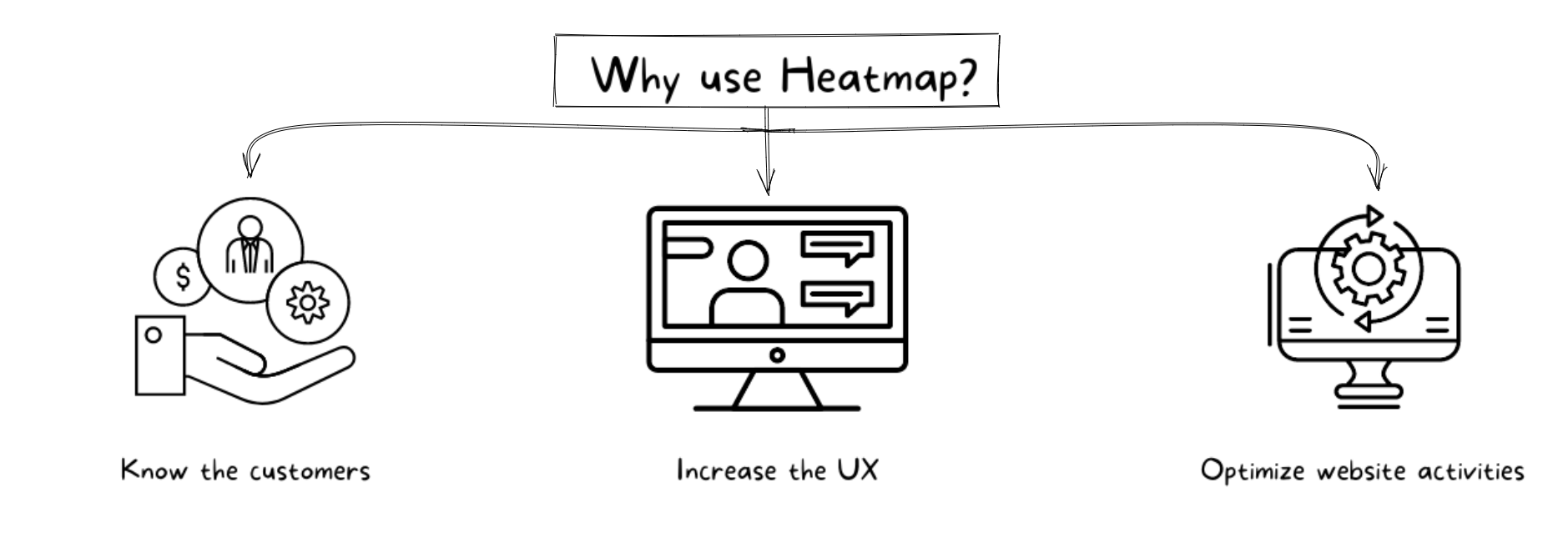
Why should you implement a heatmap?

Heatmap is a great qualitative tool which helps in giving every data that is happening in your digital product. Not just that, these heatmaps are of great use to your workspace which shows everything that you fail to notice.
The other features and uses include,
- Know the customers:
Using the benefits of various heatmaps you can monitor the activities of the customers visiting your website. By knowing how the customers use the page you can know what are their requirements and make changes accordingly.
- Increase the UX:
After reading the customers mind the next step is to improvise the UX of the website. A digital product is greatly dependent on the UX. When the UX is great, more audience prefer to use the website and you can automatically increase the performance.
- Optimize the website activities:
Sometimes your website may fail to work on the right way and create problems. It might be due to presence of errors or bugs. Just looking at the activities of the customers through the data provided by heatmap you can easily resolve and optimize the website activities.
How to use a heatmap?
After knowing all the information related to heatmap you must also know how to get started with the heatmap. The steps are simple,
- Out of all the pages, first choose the pages that has to analyzed using the heatmap.
- Figure out the pages with the most traffic and select the pages and elements for further analysis.
- The next step is to choose the type of heatmap to collect the data that you are need of.
- Now all you have to do is select the tool to set up the heatmap and the rest is in your hands in the form of graphical data.
ReplayBird:
When you start using the best feature to analyze the data like heatmaps, you must also know where to find the best tool to start using them. You can find the best tool at ReplayBird.
ReplayBird does have the best features to help you qualitatively analyze the work that is happening within your website. So all you have to do is register and enjoy the benefits. Get started now and explore with ReplayBird.
Try ReplayBird for free now
Free 14-day trial. No credit card required. Easy setup.