
Find pain points in your website frontend
Find server bottlenecks for the client-side performance issues, which are important as they easily impact the user’s experience. Test overall functionalities to ensure the presentation layer of the website is defect free with successive updates.
Benefits
 Save Time
Save Time Instantly capture and analyze behaviors as they happen in real-time.
 Enhanced User Experience
Enhanced User Experience Gain comprehensive customer insights for a complete understanding.
 Boost Revenue
Boost Revenue Identify emerging possibilities to drive revenue growth
 Customer Satisfaction
Customer Satisfaction Remove barriers and delight customers with effortless interactions.
 Pinpoint and Resolve Bugs
Pinpoint and Resolve Bugs Effectively address, troubleshoot, and resolve problems for prompt resolution.
 Privacy-Driven Integration
Privacy-Driven Integration Prioritize privacy and secure integration for driving continuous innovation.
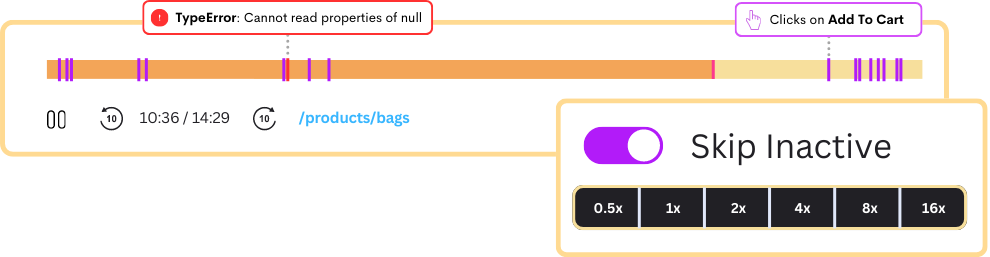
What's visible on the screen is the only thing that matters to end users
Do all the frontend testing, including Visual Regression, Accessibility, Performance, End-to-End, and Integration Testing with ReplayBird’s session replay.

Analyze software behavior from end users’ perspectives
Verify website behavior on session replay with a responsive design that includes not just features but also functionality on various screen sizes and resolutions.
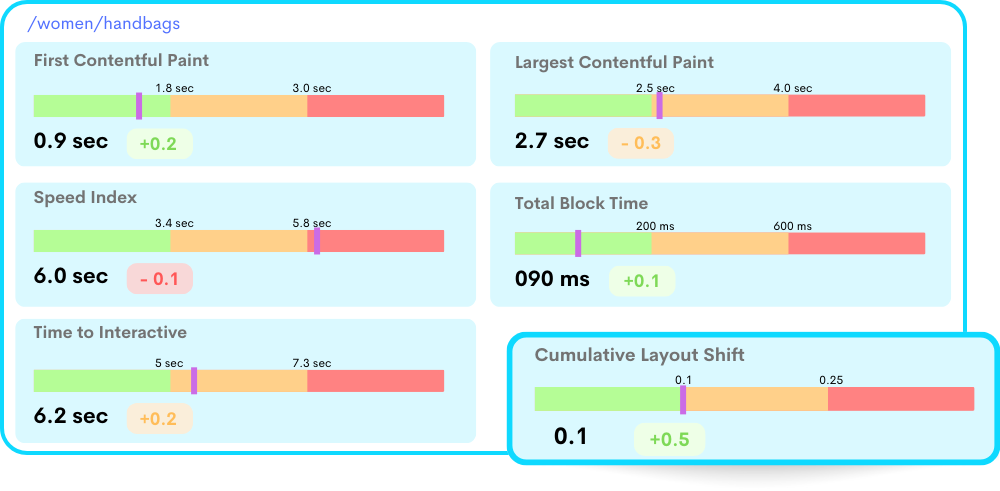
Improve the quality of user interaction and experience
Perform a client-side performance analysis to detect performance issues that may hinder critical workflows and negatively impact user experience.
Get your free trial now!
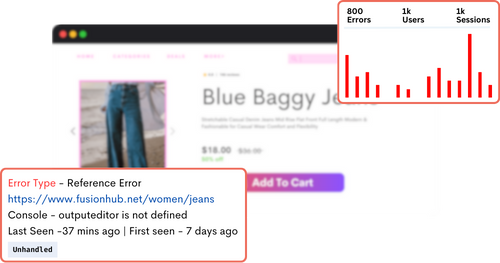
Uncover performance issues, broken interfaces, and confusing UX
Fix javascript errors with ReplayBird metrics and session replay, and watch where your user struggles to continue their digital behavior.
Go from insight to action
Conversion rate optimization
User engagement tracking
Customer support
App Analytics
Usability testing
Website tracking
UX design issues
Marketing funnels
Application debugging
Performance marketing
Product experience insights
Engagement patterns
Better Insights. Grow Faster.
Ready to understand your customer journeys like never before?
Frequently Asked Questions
The data collected through session recordings can be used to identify usability issues, understand user behavior, and make informed decisions about design and functionality.
Some of the ways session replay can help with user experience and product testing include:
- Identifying usability issues: Session replay can highlight areas of a website or app that cause confusion or frustration for users, making it easier to identify and address usability issues.
- Understanding user behavior: Session recordings provide a detailed view of how users navigate a website or app, including the pages they visit, the actions they take, and the time they spend on each page. This information can be used to make informed decisions about the user experience.
- Improving web conversion rates: By understanding user behavior, session replay can help to identify bottlenecks and roadblocks in the user journey that prevent conversions. This information can be used to optimize the website or app for higher web conversion rates.
- Identifying areas for improvement: Session replay can provide insights into areas of a website or app that can be improved, such as the layout, navigation, or content.
This information can be used to inform design and functionality changes, measure the impact of changes, and improve the overall user experience.
Session replay data can be used to track changes in user behavior over time, such as changes in navigation patterns, engagement, and web conversion rates. This information can be useful for product and user experience teams as they work to improve the user experience continually.
This information can be used to inform and validate new product ideas by providing evidence of user demand and helping to identify potential pain points and areas for improvement.
This insight can be used to inform testing and validate the effectiveness of changes made to a product.
By tracking this progression, funnel analytics provides insights into where users are dropping off in the process and what actions can be taken to improve conversion rates.
Funnel analytics can be helpful in testing in several ways:
- Identifying bottlenecks: By tracking the progression of users through a funnel, funnel analytics can identify where users are most likely to drop off and what actions can be taken to improve web conversion rates.
- Measuring the impact of changes:Funnel analytics can be used to measure the impact of changes made to a product, such as introducing a new feature or redesigning websites. By tracking changes in user behavior, funnel analytics can provide evidence of the impact of these changes and inform future testing.
- Optimizing the user experience:Funnel analytics can provide insights into what users find most valuable in a product and what can be improved to optimize the user experience. This information can inform testing and ensure that changes to a product align with user needs and expectations.
- Validating hypotheses:Funnel analytics can be used to validate hypotheses about user behavior and the effectiveness of changes made to a product. By tracking changes in web conversion rates, funnel analytics can provide evidence of the impact of these changes and inform future testing.
In manual testing, error tracking can help testers identify and record bugs and other issues that are discovered during the testing process. This information can be used to inform future testing and help prioritize bug fixes.
In automated testing, error tracking is essential for identifying and tracking failures in test scripts. Automated tests can generate a large amount of data, and error tracking can help organize this data and provide a clear picture of what went wrong and why.
This information can be used to diagnose and fix issues in the code and ensure that the software behaves as expected. In both manual and automated testing, error tracking can help improve the quality of the software by providing detailed information about failures and enabling teams to resolve issues quickly.
Additionally, error tracking can help improve collaboration between development and testing teams by clearly understanding what has been tested and what still needs to be done.
By tracking errors, you can identify which parts of the system are most prone to bugs and prioritize your regression testing efforts accordingly.
For example, suppose you have an error-tracking system in place. In that case, you can easily see which parts of the code have been changed most frequently and focus your regression testing efforts on those areas to ensure they are still functioning correctly after the changes.
Additionally, by tracking the bugs and issues that arise during development, you can also determine which tests have been most effective in uncovering problems.
This information can then guide your regression testing strategy, helping you focus your efforts on the most critical areas of the system and improving the overall efficiency and effectiveness of your regression testing process.
They can also provide designers with tools to analyze and interpret user data, such as heat maps, session recordings, and user flow diagrams.
This helps designers to gain a deep understanding of their users' needs and behaviors and make informed design decisions.
Overall, digital user experience tools are powerful tools that can greatly improve the design process and help product designers create better user experiences. They can help designers work more efficiently, collaborate more effectively, and create designs that are more informed by user data and feedback.
Try ReplayBird for free now
Free 14-day trial. No credit card required. Easy setup.